3.3 Das zentrale Stylesheet
Das Konzept von YAML basiert auf dem Baukastenprinzip. Die CSS Bausteine sind nach Funktion (Positionierung der Layoutelemente, Formatierung der Inhalte usw.) aufgeteilt.
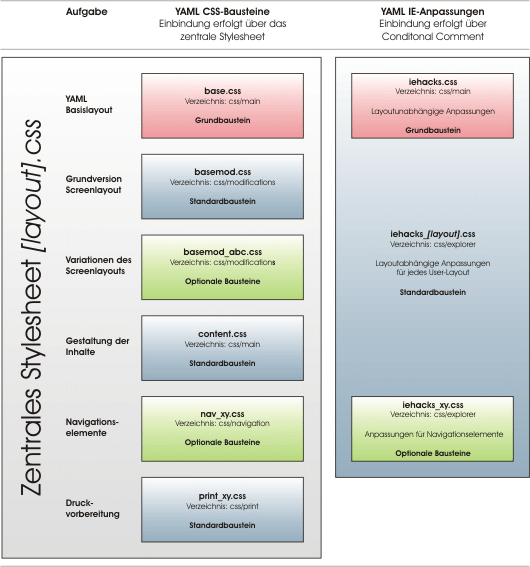
Das folgende Diagramm zeigt die Funktion der einzelnen innerhalb des YAML-Frameworks verfügbaren Bausteine und deren Bedeutung.

Hinweis: Das Schema liegt dem Download-Paket im Verzeichnis artikel/css als PDF-Datei bei.
Für jedes YAML-basierte Layout existiert im Verzeichnis css ein solches zentrales Stylesheet, welches alle für das Layout benötigten Bausteine einbindet. Das fertige Layout setzt sich also aus mehreren dieser Bausteine zusammen. Diese Trennung nach Funktionen erleichtert die Bearbeitung und verbessert die Übersichtlichkeit.
Einbindung & Import der CSS-Bausteine
Schauen wir uns ein solches zentrales Stylesheet einmal näher an. Als Beispiel dient die Datei example.html aus dem Verzeichnis layout_storage, die das zentrale Stylesheet css/layout_3col_vlines.css verwendet.
<head>
...
<link href="./css/layout_3col_vlines.css" rel="stylesheet" type="text/css"/>
...
</head>
Innerhalb dieses zentralen Stylesheets werden die für das jeweilige Layout benötigten CSS-Bausteine mit der @import Regel eingebunden.
@import url(main/base.css);
@import url(modifications/basemod.css);
@import url(navigation/nav_slidingdoor.css);
@import url(main/content.css);
@import url(print/print_010.css);
Bei der Datei main/base.css handelt es sich um den zweiten Grundbaustein des Basis-Layouts. Dieses sowie die Funktionen der anderen Stylesheets wird in den folgenden Abschnitten dieses Kapitels ausführlich erläutert.
Anpassungen für den Internet Explorer
Im Anschluss an die Einbindung des zentralen Stylesheets befindet sich im XHTML-Quelltext ein so genannter Conditional Comment.
<head>
...
<!--[if lte IE 7]>
<link href="css/explorer/iehacks_3col_vlines.css" rel="stylesheet" type="text/css" />
<![endif]-->
</head>
Dies ist ein spezieller Kommentar, welcher ausschließlich vom Internet Explorer verstanden und ausgewertet wird. Er ermöglicht es, nur dem Internet Explorer ein weiteres speziell auf das jeweilige Layout angepasstes Stylesheet zu übergeben (in diesem Beispiel ist dies die Datei explorer/iehacks_3col_vlines.css), welches den dritten Grundbaustein des Basis-Layouts beinhaltet.
Näheres zu dessen Funktion erfahren Sie im Abschnitt 3.5: CSS-Anpassungen für den Internet Explorer. Für alle anderen Browser ist dies hingegen ein normaler HTML-Kommentar, daher ignorieren sie den Inhalt.
