3.7 Bausteine für die Navigation
Nachdem nun das Grundgerüst mit Breiten-, Abstands- und Farbangaben bestens ausgestattet ist, sollten wir uns nun den Navigationselementen widmen. Speziell geht es hierbei um die Gestaltung der Haupt- und ggf. weiterer besonders gestalteter Navigationsebenen.
Dem Baukastenprinzip folgend ist die Gestaltung der Navigationselemente ein weiterer austauschbarer Baustein und wird daher über das zentrale Stylesheet eingebunden.
Innerhalb des YAML-Frameworks stehen im Verzeichnis css/navigation folgende fertige Hauptnavigationen zur Verfügung:
- Horizontale Listennavigation "Sliding Door I" - nav_slidingdoorI.css
- Horizontale Listennavigation "Sliding Door II" - nav_slidingdoorII.css
- Horizontale Listennavigation " Shiny Buttons" - nav_shinybuttons.css
- Vertikale Listennavigation - nav_vlist.css
Beide Varianten stellen eine horizontale Navigationsleiste dar. Die Anwendung wird nachfolgend kurz erläutert. Generell lässt sich jedoch jede beliebige Navigation in das YAML-Framework integrieren.
Sliding Door (I & II) Navigation
 Für
dieses Tutorial wurde eine Reiternavigation nach dem Vorbild Sliding
Door (einschließlich Erweiterung Sliding
Door II) von A-List-Apart gewählt.
Zu beiden ALA-Artikeln gibt es deutsche Übersetzungen (Teil
1 und Teil
2) von Klaus Langenberg.
Für
dieses Tutorial wurde eine Reiternavigation nach dem Vorbild Sliding
Door (einschließlich Erweiterung Sliding
Door II) von A-List-Apart gewählt.
Zu beiden ALA-Artikeln gibt es deutsche Übersetzungen (Teil
1 und Teil
2) von Klaus Langenberg.
Es handelt bei sich bei beiden Listenmenüs um eine klassische Reiternavigation. Die Variante I verfügt dabei nur über einen einfachen Hovereffekt der Textlinks. In der Variante II wurde zusätzlich ein grafischer Hovereffekt für den gesamten Reiter eingebaut.
Die Anwendung beider Listennavigationen ist identisch und denkbar einfach. Die Menüpunkte werden jeweils als ungeordnete Listen organisiert. Der aktive Menüpunkt wird durch id="current" des zugehörigen Listenelementes hervorgehoben.
Der Hovereffekt der Variante II ist im Internet Explorer erst ab Version 7 sichtbar, da die älteren Versionen dieses Browsers Hovereffekte für Listenelemente nicht unterstützen.
<div id="nav_main" >
<ul>
<li id="current"><a
href="#">Button 1</a></li>
<li><a href="#">Button 2</a></li>
<li><a href="#">Button 3</a></li>
<li><a href="#">Button 4</a></li>
<li><a href="#">Button 5</a></li>
</ul>
</div>
Beispiel: layout-storage/example.hml
Shiny Buttons Navigation
 Die Shiny Buttons habe ich vor einiger Zeit für
ein kleines Projekt erstellt. Sie baut auf das gleiche XHTML-Grundgerüst
auf, welches auch die zuvor erläuterte Sliding
Door Navigation verwendet. Der Wechsel zwischen beiden Gestaltungsvarianten
erfolgt daher einfach durch die Wahl der entsprechenden Datei innerhalb
des zentralen Stylesheets der Website.
Die Shiny Buttons habe ich vor einiger Zeit für
ein kleines Projekt erstellt. Sie baut auf das gleiche XHTML-Grundgerüst
auf, welches auch die zuvor erläuterte Sliding
Door Navigation verwendet. Der Wechsel zwischen beiden Gestaltungsvarianten
erfolgt daher einfach durch die Wahl der entsprechenden Datei innerhalb
des zentralen Stylesheets der Website.
Die Menüpunkte werden als ungeordnete Liste organisiert. Der aktive Menüpunkt wird durch id="current" des zugehörigen Listenelementes hervorgehoben. Über den Außenabstand margin-left: 50px der UL-Liste wird zudem die Einrückung des Menüs vom linken Rand gesteuert (Details, siehe css/navigation/nav_shinybuttons.css).
<div id="nav_main" >
<ul>
<li id="current"><a
href="#">Button 1</a></li>
<li><a href="#">Button 2</a></li>
<li><a href="#">Button 3</a></li>
<li><a href="#">Button 4</a></li>
<li><a href="#">Button 5</a></li>
</ul>
</div>
Beispiel: layout_storage/mnu_shinybutton.html
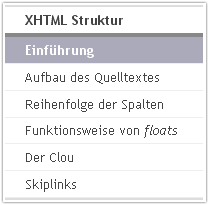
Vertikale Listennavigation
 Bei
dieser Navigation handelt es sich um eine vertikale Navigationsliste.
Sie wird innerhalb der Dokumentation des YAML-Frameworks eingesetzt.
Bei
dieser Navigation handelt es sich um eine vertikale Navigationsliste.
Sie wird innerhalb der Dokumentation des YAML-Frameworks eingesetzt.
Die Navigationsliste kann sowohl mit flexibler Breite als auch mit variablen Breiten (wie in der YAML-Dokumentation) eingesetzt werden. Sie ermöglicht zwei Gliederungsebenen und erlaubt die Hervorhebungen des Menütitels (ID title), des aktiven Menüpunkts (ID active) sowie gesonderter Titel für Menüpunkte der zweiten Gliederungsebene (Listenelemente ohne Hyperlinks). Die Listenelemente enthalten einen Hover-Effekt mit dem der Menüpunkt unter dem Mauszeiger hervorgehoben wird.
Die Einbindung dieser Listennavigation erfolgt über die Datei nav_vlist.css im Verzeichnis css/navigation. Der zugehörige Quellcode gestaltet sich wie folgt:
<ul id="submenu">
<li id="title">Titel</li>
<li><a href="#">Button 1</a></li>
<li><a href="#">Button 2</a></li>
<li><span>Ebene 3</span>
<ul>
<li><a href="#">Button 3.1</a></li>
<li id="active">Button
3.2</li>
<li><a href="#">Button 3.3</a></li>
</ul>
</li>
<li><a href="#">Button 4</a></li>
<li><a href="#">Button 5</a></li>
</ul>
Beispiel: layout_storage/mnu_vlist.html
Aufgrund der generell fehlerhaften Interpretation des Box-Modells im Internet Explorer 5.x (siehe Abschnitt 2.4) benötigt diese Navigationsliste spezielle Anpassungen für diesen Browser. Diese werden in der Datei iehacks_vlist.css im Verzeichnis css/explorer verwaltet.
...
/* Hides from IE-mac \*/
* html #submenu li a { width: 100%; w\idth: 90%; }
* html #submenu li ul li a { width: 100%; w\idth: 80%; }
* html #submenu li span { width: 100%; w\idth: 90%; }
* html #submenu li#title { width: 100%; w\idth: 90%; }
* html #submenu li#active { width: 100%; w\idth: 90%; }
* html #submenu li ul li#active { width: 100%; w\idth: 80%; }
/* End hide from IE-mac */
Für den Internet Explorer 5.x/Win muss die Breite der Listenelemente auf 100 Prozent gesetzt werden, um die fehlerhafte Interpretation des Box-Modells auszugleichen.
Bei Verwendung dieser Navigation muss diese Datei als layoutabhängige Anpassung hinzugefügt werden:
/* LAYOUT-UNABHÄNGIGE ANPASSUNGEN -------------------------
*/
@import url(../main/iehacks.css);
/* LAYOUT-ABHÄNGIGE ANPASSUNGEN ---------------------------
*/
@media screen
{
/* Bug: Korrektur Listenelemente des Submenüs
im IE 5.x/Win */
@import url(iehacks_vlist.css);
...
}
Damit ist die Navigation einsatzbereit.
