4.3 Grundlegende Variationsmöglichkeiten
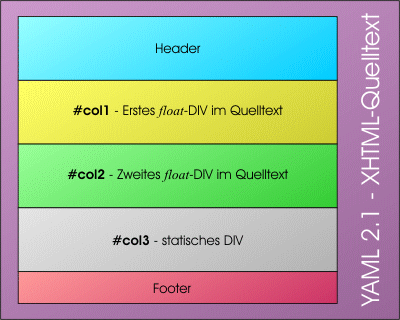
In diesem Abschnitt werde ich noch ein paar weitere Anregungen zur Anpassung des YAML-Basislayouts an die eigenen Bedürfnisse geben. Zunächst werfen wir einen Blick auf die Struktur des Quelltextes und die Reihenfolge der Spalten darin.

Die Reihenfolge der Spalten im Quelltext ist festgelegt und kann nicht ohne weiteres geändert werden. Dies ist darin begründet, dass die float-Spalten generell vor der statischen Spalte im Quelltext stehen müssen, damit diese im Browser korrekt gerendert werden (siehe Abschnitt 2.5: Reihenfolge der Spalten). Aber das ist auch gar nicht nötig - schließlich gibt es CSS.
3-Spalten-Layouts
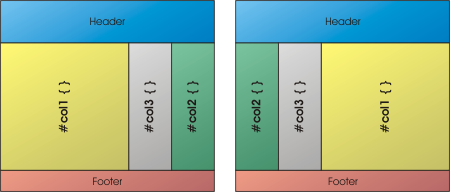
Im Sinne des anzustrebenden Zieles der bestmöglichen Barrierefreiheit ist es sinnvoll, die Inhalte entsprechend ihrer Bedeutung im Quelltext zu sortieren. Der Abschnitt 4.4: Freie Spaltenanordnung zeigt die Möglichkeiten, um mit YAML diesem Konzept zu folgen. Der Nachteil ist jedoch, dass bei 4 der 6 vorgestellten Variationen die grafikfreien Spaltentrenner nicht mehr einsetzbar sind.
Die beiden Variationen 1-3-2 und 2-3-1 ermöglichen den Einsatz der grafikfreien Spaltentrenner, jedoch ist bei diesen beiden Layoutvariationen die Spalte #col3 für die Hauptinhalte vorgesehen und damit an letzter Stelle im Quelltext.

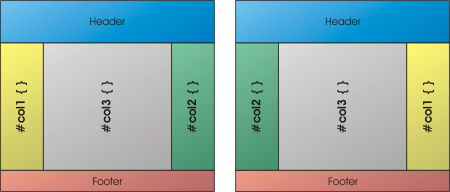
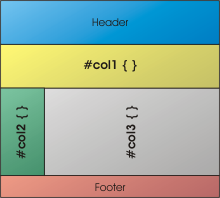
Nun ist dies die gebräuchlichste - jedoch nicht die einzige - Raumaufteilung für ein 3-Spalten-Layout. Eine Alternative bietet sich, indem eine der Randspalten die Hauptinhalte verwendt wird. In diesem Fall können Navigation, Sidebar und Extras in zwei nebeneinander liegenden, schmalen Spalten platziert werden.

Auch bei dieser Variation bietet es sich an, je nach Lage der Hauptinhalte (links oder rechts) die float-Richtung der Spalten #col1 und #col2 zu vertauschen.
Der Vorteil dieser Lösung liegt darin, dass sich die statische Spalte #col3 immer noch zwischen den beiden Randspalten befindet und somit der Einsatz der grafikfreien Spaltentrenner problemlos möglich ist.
2-Spalten-Layouts
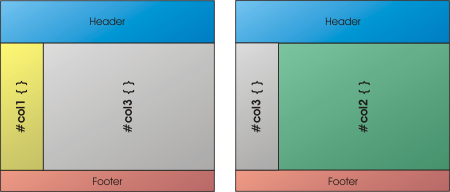
Auch bei 2-Spalten-Layouts ist es auf einfache Weise möglich, die Platzierung der Hauptinhalte im Quelltext zu optimieren und dennoch volle Gestaltungsfreiheit im Layout zu behalten. Als Beispiel soll die Navigation am linken Rand erscheinen. Für dieses Beispiel gibt es 2 Wege.

Das linke Beispiel bietet sich an, wenn die Navigation im Quelltext vor dem Hauptinhalt erscheinen soll. In diesem Fall wird die Spalte #col2 einfach ausgeblendet der rechte Margin von #col3 angepasst. Die Änderungen gegenüber dem Basislayout sind minimal.
Soll hingegen der Hauptinhalt im Quelltext vor der Navigation erscheinen, so bietet sich das rechte Schema an. In diesem Fall wird #col2 zur größten Spalte während #col3 die Rolle der Randspalte übernimmt. Die Spalte #col1 wird ausgeblendet. Wiederum sind die Anpassungen gegenüber dem Basislayout gering.
Damit aber noch nicht genug. Im letzten Beispiel wurde die Spalte #col1 ausgeblendet. Sie wird eigentlich nicht benötigt und steht für weitere Spielereien frei zur Verfügung.

Wie wäre es also mit einem weiteren Block zwischen dem Header und den beiden Spalten? Auch diese Modifikation ist mit gerade einmal drei CSS-Handgriffen erledigt.
#col1 {float: none; width: auto; }
#col2 {float: left; width: 25%; }
#col3 {margin-left: 25%; margin-right: 0 }
